
STEM Navigators: Youth-Focused Dashboard Redesign for Online Learning
Established on Febuary, 2024
UX Prototypes Design at EliteGaming Live Inc
What does EliteGaming Live do?
Elitegaming Live is an innovative esports platform that integrates STEM education with gaming for students in grades 3-12. It focuses on providing an educational yet entertaining experience, diverging from traditional game development to incorporate learning elements within an esports framework.
My Roles
As an intern at Elitegaming Live, my roles are centered around enhancing the platform's engagement with its target audience of students in grades 3-12 by integrating STEM education into an esports environment. I am tasked with conducting thorough reviews of the current learner dashboards and evaluating the usability of academy sections from the perspective of an online student. This involves providing detailed feedback aimed at improving the educational and interactive aspects of the platform.
My responsibilities extend to revising existing designs and creating new prototypes using Figma. I focus on optimizing the user interface and user experience for the platform's desktop and mobile versions. Collaborating with fellow interns, I refine various platform elements, including league and blog pages, player's cards, and the registration processes for different stakeholders, such as coaches, parents, and players, then develop a new user tutorial for the dashboard. This collaborative effort ensures a seamless and user-friendly experience across the platform.
Moreover, I manage projects using tools like Google Meet, Google Sheets, and Slack, which supports effective communication and collaboration within the team. This internship also serves as a pivotal learning experience, where I am developing essential professional skills such as adapting to feedback, effectively managing my workload within limited hours, safeguarding my creative outputs, and enhancing my ability to work collaboratively. Through these roles, I contribute to Elitegaming Live's mission of merging education with entertainment, creating a unique and engaging learning environment for students.
Primary Users of Our Desktop Platform: Young learners grades 3-12 by integrating STEM education into an esports environment
A unique challenge was addressed due to the company's budgetary constraints preventing further user testing and research. This situation necessitated a creative approach to understanding and enhancing the user experience. We contacted the customer support team for users' feedback on what features are working and what is not meeting their needs to ensure our users' needs are being heard and revised based on the actual needs. We also used existing research and analytics data from the data team to access users' behavioral data.
Recognizing the importance of firsthand user insights, we stepped into the end-users roles. This immersive strategy involved navigating the platform as the target audience would, enabling the identification of current challenges and limitations firsthand. By adopting this perspective, a comprehensive list of issues was compiled, highlighting areas where the platform's navigation, interaction, and overall user engagement could be improved.


Following this in-depth analysis, we conducted a heuristic evaluation. This evaluation method systematically assessed the platform against established usability principles, identifying deviations from best practices in user experience design. The findings from this evaluation pinpointed critical areas needing attention to elevate the usability and effectiveness of the educational platform. We developed a potential user flow map to articulate and address these insights, which detailed the user's journey through the platform, underscoring existing obstacles and inefficiencies. More importantly, we proposed a redesigned user flow to optimize navigation, engagement, and the learning experience. This proposed user flow became a pivotal guide in the team's design discussions, helping prioritize modifications that promised the most substantial improvements in user experience.
Revised the Dashboard

Current Design for the Dashboard
The current design, as shown, features numerous elements that complicate navigation and make it challenging for users to understand how to explore the site and determine their next steps. To enhance the user experience, we sought feedback on their primary focus in relation to these elements.

Revision Design for the Dashboard
To encourage user engagement on the platform, we introduced features like a progress bar that shows the percentage a player needs to reach the next level, a leaderboard showcasing player rankings, a section displaying the courses users are currently enrolled in, and a daily question section where users can earn additional live scores as rewards.
Revised the League Page and Blog Sections

Current Design for the League Page

Current Design for the Blog and Community Page
The design of the league and community pages currently appears sparse, making it difficult for users to view their rankings in the original system that is presented as sliders.Therefore, we believe it's crucial to overhaul the ranking leaderboard, the player's card and create more engaging sections for the community and blog pages.


Revision Design for the League Page
In the revised design, we showcase the games players have chosen for the season. As they switch between selections, they can view the seasonal rankings for the specific games they've selected. Additionally, we've utilized the top banner section to feature upcoming events, ensuring our users are always informed about what's next.

Revision Design for the Community and Blog Page
In the blog and community section, we featured articles published by Elite Gaming Live and introduced a filter for users to easily access the latest news. Red dots signal new notifications for both announcements and community updates, ensuring users don't miss out on important information.

Current Design for the Player's Cards

Revision Design for the Player's Cards.
In redesigning the player's card, we embraced Elite Gaming Live's signature blue and incorporated elements like badges, the players' current status, levels, and the live scores they've earned. Furthermore, we color-coded the cards based on player rankings—gold for the top 1, silver for top 2, bronze for top 3, while maintaining blue for all other users. This strategy aims to motivate users to earn more live scores and achieve a top 3 ranking to obtain special playercard's design.
Develop Mobile Version for the League Page and Blog Sections
EliteGaming Live has primarily focused on the desktop platform, but with an increasing number of users turning to mobile devices, we have designed a mobile application to cater to this audience and showcase the platform.

Design for the League Page



Design for the Blog and Community Page


Design for the Blog and Community Page
Refine User's Player Registration
Based on the user flow sequences we developed earlier and the feedback from our users, we developed a brand new player registration sequence that matches our platform's 'elite blue' design. We ensured the user's needs were met on a clearer and easier-to-understand player registration.












Current Designs for the Player Registration
There are several issues with the current design. We reached out to the manager and understand that we need to ask for information relevant to the user's privacy. Therefore, we revised some tones when asking for detailed and sensitive information and asking users to insert their parents' emails and phone numbers. In addition, we readjusted the positions of the buttons that do not follow users' common behaviors while adding some indicators that can encourage users to register their accounts.

















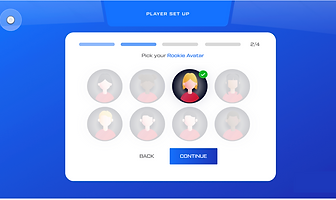
Revision Design for the Player Registration
Develop Player's Tutorial
After coming up with a user flow sequence, we developed a version of the player's tutorial design based on a revision of our dashboard design. Giving detailed instructions and providing multiple selections to the users that ensure they can explore the platform based on personal preferences.



Design for the New User Tutorial










Design for the New User Tutorial
Collaborated Work with fellow team members
-
Dashboard Session: Wai Ting and Laura.
-
League and Community Session: Wai Ting and Crystal.
-
Player Registration and Tutorial Session: Wai Ting and Crystal.